പല ലിങ്കുകള് കൊടുക്കുവാന് കഴിയുന്ന ഒരു മെനു ബാര് നമ്മുടെ ബ്ലോഗിലും നല്കുവാന് സാധിക്കും. ശ്രമിച്ചു നോക്കൂ..
ഉദാഹരണ ബ്ലോഗു കാണൂ..(സാമ്പിള്)
HTML വിദ്യകള് എന്തു ചെയ്യുന്നതിനു മുന്പും ടെബ്ലേറ്റ് ബാക്കപ്പ് ചെയ്യുവാന് മറക്കരുത്.
ഇനി
DASHBOARD ► LAYOUT ► EDIT HTML ►
ഈ കോഡ് കണ്ടു പിടിക്കുക...
]]></b:skin>
ഇതിനു തൊട്ടു മുകളിലായി/* ----- LINKBAR BY BLOGGER_SOOTHRAM.BLOGSPOT.COM ----- */
#linkbar {
margin: 0px 0px 0px 0px;
padding: 3px 0px 5px 0px;
background: $linkbarmainbgColor;
border-top: 1px solid $linkbarmainBorderColor;
border-bottom: 1px solid $linkbarmainBorderColor;
}
#linkbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: left;
list-style-type:none;
}
#linkbar li {
display: inline;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
#linkbar h2 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
display: none;
visibility: hidden;
}
#linkbar a {
clear: both;
margin: 0px -5px 0px 0px;
padding: 6px 15px 5px 15px;
width:100%px;
text-decoration:none;
font: $linkbarTextFont;
color: $linkbarTextColor;
background: $linkbartextbgColor;
border: 1px solid $linkbarBorderColor;
border-top: 0;
border-bottom: 0;
}
#linkbar a:hover {
color: $linkbarHoverTextColor;
background: $linkbarHoverBgColor;
}
#linkbar {
margin: 0px 0px 0px 0px;
padding: 3px 0px 5px 0px;
width: 896px;
position: relative;background: $linkbarmainbgColor;
border-top: 1px solid $linkbarmainBorderColor;
border-bottom: 1px solid $linkbarmainBorderColor;
}
#linkbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
text-align: left;
list-style-type:none;
}
#linkbar li {
display: inline;
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
#linkbar h2 {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
display: none;
visibility: hidden;
}
#linkbar a {
clear: both;
margin: 0px -5px 0px 0px;
padding: 6px 15px 5px 15px;
width:100%px;
text-decoration:none;
font: $linkbarTextFont;
color: $linkbarTextColor;
background: $linkbartextbgColor;
border: 1px solid $linkbarBorderColor;
border-top: 0;
border-bottom: 0;
}
#linkbar a:hover {
color: $linkbarHoverTextColor;
background: $linkbarHoverBgColor;
}
കുറിപ്പ്: width: 896px എന്നുള്ളതിന്റെ സംഖ്യ നിങ്ങളുടെ ബ്ലോഗിന്റെ വീതി(ഹെഡറിന്റെ വീതിയെ) സൂചിപ്പിക്കുന്നു ഇത് ഓരൊ ബ്ലോഗിനും വ്യത്യസ്തമായിരിക്കും. സഹായത്തിനായി കമന്റിടുക.
ഈ കോഡ് പേസ്റ്റ് ചെയ്യുക. അതിനു ശേഷം.. താഴെപ്പറയുന്ന കോഡ് കണ്ടുപിടിക്കുക.<div id='content-wrapper'>
ഈ കോഡിനു മുകളിലായി..<div id='linkbar-wrapper'>
<b:section class='linkbar' id='linkbar' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Linkbar' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<a href='http://blogger-soothram.blogspot.com/2010/03/blog-post.html' style='display:none'>ബ്ലോഗര് സൂത്രം മെനു ബാര്</a>
ഇതു പേസ്റ്റ് ചെയ്യുക.<b:section class='linkbar' id='linkbar' showaddelement='no'>
<b:widget id='LinkList1' locked='true' title='Linkbar' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</div>
<a href='http://blogger-soothram.blogspot.com/2010/03/blog-post.html' style='display:none'>ബ്ലോഗര് സൂത്രം മെനു ബാര്</a>
------------------------------------------------
ഇഷ്ടാനുസരം നിറങ്ങള് മാറ്റുന്നത് ഇതില് ഉള്പ്പെടുത്തിയിരിക്കുന്നതു കൊണ്ട് താഴെപ്പറയുന്ന കാര്യങ്ങള് കൂടി ചെയ്യേണ്ടതുണ്ട്.
ദാ ഈ കോഡ് കണ്ടുപിടിച്ച് കോഡിനു താഴെയോ..
<b:skin><














40 അഭിപ്രായം:
പല തരത്തിലുള്ള് ചെറിയ ചെറിയ കുഴപ്പങ്ങള് വരും, ദയവായി കമന്റിടുക (ബ്ലോഗ് ലിങ്ക് സഹിതം)പരിഹരിക്കാവുന്നതേ ഉള്ളൂ...
ചെയ്തു നൊക്കട്ടെ..!
എന്നിട്ട് താങ്ക്സ് പറയാംട്ടോ.. :)
എഴുത്തുകാരി,
ബ്ലോഗ് ഉപയോഗിക്കുന്നവര്ക്ക് വളരെ ഉപകാരപ്രദമായ ഒരു സരംഭംമാണ്
ബ്ലോഗ്ഗര് സൂത്രം എന്ന ഈ ബ്ലോഗ്. എല്ലാവിധ ഭാവുകങ്ങളും..
div id='content-wrapper
ഇതിനു ശേഷം ഉള്ള കോഡുകള്(2 sections) ചേര്ക്കുമ്പോള് എന്റെ ബ്ലോഗില് പ്രിവ്യൂ എറര് കാണിക്കുന്നു
http://sreerenji.blogspot.com
@ Renjith.
http://sreerenji.blogspot.com
താങ്കളുടെ ബ്ലോഗില് മെനു ഉണ്ടല്ലോ.... പിന്നെയും ചേര്ക്കണോ..? ഉദ്ദേശിച്ചത് Variable definitions ആണോ ...?
അതെ .
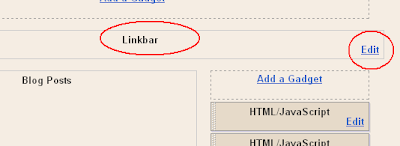
(ആദ്യം കൊടുത്ത കോഡ് (/b:skin) കൊടുത്തിട്ട് (പ്രിവ്യൂ നോക്കി അപ്പോള് ഓക്കേ ആയി . പിന്നീട് ഉള്ള കോഡുകള് കൊടുക്കുമ്പോള് എറര് കാണിക്കുന്നു അതിനാല് അവസാന കോഡുകള് (<div id='content-wrapper'& Variable definitions ) കൊടുക്കാതെ സേവ് ചെയ്തു പിന്നീട് DASHBOARD ► LAYOUT ► Linkbar ക്ലിക്ക് Edit ചെയ്തു )
താങ്കളുടെ ബ്ലോഗില് ഒരു ലിങ്ക് ബാര് ഉള്ളതുകൊണ്ടാണിങ്ങനെ സംഭവിക്കുന്നത്.
<div id='linkbar-wrapper'>
ഇപ്പോള്തന്നെയുണ്ട്.
<b:widget id='LinkList2' locked='true' title='Linkbar' type='LinkList'>
ദാ ഈ വരി LinkList1 ആണ് അത് മാറ്റി LinkList2 ആക്കി നോക്കൂ...
എഴുത്തുകാരി,
വളരെ നന്ദി..
ഒരു ലിങ്ക് ബാര് ഉള്ളപ്പോള് ഇനിയൊന്നു വേണോ.. ?
നമ്മുടെ മെനു ബാര് ശരിയായി ഇനി ഇതില് എങ്ങനെ ലിങ്ക് നല്കാം.
ഇതു കഴിഞ്ഞുള്ള ഭാഗം ചെയ്താല് താനേ ലിങ്കുകള് വരും.. :)
tab മെനു ഉണ്ടാക്കാന് header നു താഴെ ഒരു gadget കൂട്ടിച്ചേര്ത്ത്(html എഡിറ്റ് ചെയ്ത് ) അതില് add new page ചേര്ത്താല് പോരേ അതല്ലേ എളുപ്പം.ഓരോ tab നും ഓരോ പേരും കൊടുക്കാമല്ലോ പുതിയ പേജുകള് പുതിയ ടാബുകള് ആയി കാണും.
മെനു ഉണ്ടാക്കി.ഇനി പോസ്റ്റുകൾ ഓരോ റ്റാബിലും ക്ലിക്ക് ചെയ്യുമ്പോൾ കിട്ടുന്ന രീതിയിൽ കാറ്റഗറി ചെയ്യുന്നത് എങ്ങനെയാണ്?
നമ്മുടെ മെനു ബാര് ശരിയായി ഇനി ഇതില് എങ്ങനെ ലിങ്ക് നല്കാം. U CAN FOLLOW THIS STEPS IN THIS PAGE AFTER THE HEADING.
താങ്കളുടെ ബ്ലോഗിന്റെ വലതു വച്ചത് കൊടുത്തത് പോലെയുള്ള മെനു കൊടുക്കുന്നത് എങ്ങിനെയാണ് ?
Go to Layout --> Add Gadgets -->Add Link List
then you can give link and corresponding name for link...
എന്റെ ബ്ലോഗില് Jump Break ഇട്ട പോസ്റ്റില് ഒരു വ്യത്യാസവും കാണിക്കുന്നില്ല. സാധാരണ പാരഗ്രാഫ് പോലെ തന്നെ കാണിക്കുന്നു. എന്തെങ്കിലും സൂത്രം ഉണ്ടോ?
@ദിവാരേട്ടന്
DASHBOARD ► LAYOUT ► EDIT HTML ► Expand...
എന്നിട്ട് ഈ കോഡ് കണ്ടുപിടിക്കണം.
ഇതിനു തൊട്ടു താഴെയായി
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url "#more"'><data:post.jumpText/></a>
</div>
</b:if >
ഇവ കൂടി ചേര്ക്കുക. സംഗതി ഓകെ...
@ദിവാരേട്ടന്
ആധാരം
http://www.google.com/support/blogger/bin/answer.py?hl=en&answer=154172
ഇവിടുണ്ട്.
കുട്ടി പറഞ്ഞ കോഡ് ഇടാതെ തന്നെ Jump Break ശരിയായി ട്ടോ. വ്യാഴാഴ്ച ചെയ്തപ്പോ ശരിയായില്ല. വെള്ളിയാഴ്ച ചെയ്തപ്പോ ശരി ആയി. Jump Break ന് ഇപ്പൊ വ്യാഴത്തില് ശനി ആണെന്നാ തോന്നണേയ് !
ബാക്കി പരീക്ഷണങ്ങള് പുറകെ....
ഈ കോഡ് കണ്ടു പിടിക്കുക...
ingane palayidathum kaanunnu.
athanau chodyam..
:engane kandu pidikkum,athu koodi parayu..?"
താങ്കൾ മോസില്ല ഫയർഫോക്സ് ബ്രൗസർ ആണ് ഉപയോഗിക്കുന്നതെങ്കിൽ (Ctrl+F) കണ്ട്രോൾ കിയും എഫ് എന്ന കിയും ഒന്നിച്ചമർത്തുക അപ്പോൾ Find എന്ന ഓപ്ഷൻ വരുന്നത് കാണാം. (താഴെ ഇടതുവശത്ത്) അവിടെ എന്താണോ കണ്ടുപിടിക്കേണ്ടത് അത് കോപ്പിചെയ്ത് പേസ്റ്റ് ചെയ്യുക. വേറെ ബ്രൗസറാണെങ്കിൽ ഏതാണെന്ന് പറയുക.
ചെയ്തു നൊക്കട്ടെ..!
എന്നിട്ട് താങ്ക്സ് പറയാംട്ടോ..
njan google chrome anu use cheyyunnathu... find cheyyan kazhiyumo?
ദാ ഇവിടെ നോക്കിയേ Ctrl+F will work.
എഴുത്തുകാരി,
ബ്ലോഗ് ഉപയോഗിക്കുന്നവര്ക്ക് വളരെ ഉപകാരപ്രദമായ ഒരു സരംഭംമാണ്
ബ്ലോഗ്ഗര് സൂത്രം എന്ന ഈ ബ്ലോഗ്. എല്ലാവിധ ഭാവുകങ്ങളും..
< div id='content-wrapper' >
ee code kandethan kazhiyunillallo, enthu cheyyum ente bloggil ?
www.educationkeralam.blogspot.com
ബ്ലോഗർ കുറെ അധികം മാറ്റങ്ങൾ വരുത്തിയിരിക്കുന്നു. ടെബ്ലേറ്റ് ഡിസൈനർ വഴി നിർമ്മിച്ചിട്ടുള്ളവയിൽ ഇവ കാണില്ല. ജനുവരി മുതൽ പുതിയ മാറ്റങ്ങളോടു കൂടിയുള്ള സഹായങ്ങൾ പ്രതീക്ഷിക്കാം.
blog code edit cheyyunnathinu munpu ,current code onnu back eduthu vekkunnathu nallatha
latest technology news
blog code edit cheyyunnathinu munpu ,current code onnu back eduthu vekkunnathu nallatha
latest technology news
div id='content-wrapper'>" എന്ന കോഡ് കണ്ടു പിടിക്കാന് കഴിയുന്നില്ല. അതിനു മുകളില് പറഞ്ഞത് കണ്ടു പിടിച്ചു. എന്ത് ചെയ്യും. ഒന്ന് പറഞ്ഞു തരാമോ?
Enikkum anugamiyude anubhavam undaayi enthu cheyyum suhruthe ! comment idoo !
oru doubt...ithaanu ente blog
, onnu nokku, ithil title bar und.... vere template upayogikkathe ithu back to drop bar akkaan pattumo?
pinne oru label clikk cheyyumpol ella postukalum muzhuvanaayi kaanikkunnu... athu maatti ella postum kurachu kaanichu "thudarnnu vaayikkoo" ennu kodukkaan entha vazhi? (ee blogil kaanunna pole)
will you give your mail id? kurachu doubts clear cheyyaanaanu. my mail id is anandsplash007@gmail.com
suhruthe..... onnu help cheyyoo....
പേജിന് ഡ്രോപ്പ് ഡൗണ് ലിസ്റ്റ് നല്കുന്നതെങ്ങനെ
രാജേഷ്
DASHBOARD ► LAYOUT ► EDIT HTML ► ഇത്രേം ചെയ്തു, ഇനി എങ്ങനെ ആനു html കണ്ടു പിടിക്കുന്നത്, അത് മനസിലാകുനില്ല, ctrl + f അടിച്ചാല് തന്നെ ഈ പേജില് ഇല്ലല്ലോ , പിന്നെ എങ്ങനെ ആണ് എഡിറ്റ് ചെയുന്നത്
ബ്ലോഗ്ഗിന്റെ വിഡ്ത്ത് എങ്ങനെ തിരിച്ചറിയാം
div id='content-wrapper' find cheyyan sadhikkunnilla
എന്നാപ്പിന്നെ ഒരു അഭിപ്രായം എഴുതാം..